Di tutorial ini, kita diharapkan akan mampu membuat sebuah REST API yang bisa nanti di implementasikan ke project yang sebenarnya.
Oke langsung saja ikuti tutorial ini.
Apa itu Lumen?
Lumen adalah sebuah micro framework yang di kembangkan oleh tim Laravel yang memang dikhususkan untuk membuat sebuah REST API. Jadi dari segi performanya tidak usah di ragukan lagi.
Ada beberapa alasan kenapa memilih Lumen dibandingkan micro framework lainnya:
- Lumen itu cepat.
- Mampu menghadle lebih banyak request/second dibandingkan bapaknya yaitu Laravel dan micro framework lainnya.
- Menggunakan nikic/FastRoute untuk routing
- Ada command Artisan untuk mempercepat proses development.
Persyaratan Penggunaan Lumen
1. PHP>=7.0
2. Aktifkan OpenSSL PHP extension
3. Aktifkan PDO PHP extension
4. Aktifkan Mbstring PHP extension
5. Install composer, download di https://getcomposer.org/Composer-Setup.exe
Nah berikut tutorialnya..
1.Buka command prompt
2. Setelah composer diinstal, pastikan dengan memeriksa instalasi dengan mengetikkan perintah composer di command prompt seperti gambar berikut :
3. JIka sudah tampil seperti gambar diatas, masuk ke direktori c\xampp\htdocs
4. Buat Lumen project, dengan nama WebBlog, dengan mengeksekusi perintah berikut di cmd : composer create-project--prefer-dist laravel/lumen WebBlog
5. Tunggu hingga proses selesai.
6. Jika project telah selesai dibuat jalankan servernya dengan mengeksekusi perintah di cmd: php -S localhost:8000 -t public.
7. Jika sudah seperti tampilan diatas berarti server sudah jalan. Kemudian buka folder project yang telah dibuat menggunakan sublime.
8. Edit file bootstrap/app.php, kemudian uncomment 2 baris berikut
$app->withFacades();
$app->withEloquent();
9. Setting .env file. Sesuaikan dengan kebutuhan, contoh :
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=web_blog (buat database seperti ini)
DB_USERNAME=root (sesuaikan dengan konfigurasi di local masing) DB_PASSWORD=secret (sesuaikan dengan konfigurasi di local masing)
10. Buat database dengan nama web_blog, sesuai dengan settingan .env file
11. Buat table posts ke database, dengan mengeksekusi :
php artisan make:migration create_posts_table
12. Buka file database/migrations/[tahun]_[bulan]_[tanggal]_[randon_number]_create_posts_table.php, kemudian edit function up menjadi sperti ini :
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title', 100);
$table->enum('status', array('draft','published'))->default('draft');
$table->text('content', 65535);
$table->integer('user_id')->index('user_id_foreign');
$table->timestamps();
});
13. Kemudian migrasikan table ke database, dengan mengeksekusi perintah :
php artisan migrate
14. Install lumen generator, untuk generate controller, dengan mengeksekusi perintah :
composer require --dev flipbox/lumen-generator
15. Tambahkan kode berikut ke bootsrap/app.php, sebelum baris “return $app; “ :
if ($app->environment() !== 'production')
{
$app->register(Flipbox\LumenGenerator\LumenGeneratorServiceProvider::class);
}
16. Generate controller PostController, dengan mengeksekusi perintah :
php artisan make:controller PostController --resource
17. File nya yang telah di generate dapat di temukan di app/Http/Controllers/POstController.php
18. Kemudian tambahkan kode berikut ke routes/web.php :
$router->get('/api/posts', [
'uses' => 'PostController@index',
19. Update isi file routes/web.php, dengan menambahkan kode berikut :
function resource($router, $uri, $controller) {
//$verbs = ['GET', 'HEAD', 'POST', 'PUT', 'PATCH', 'DELETE'];
$router->get($uri, $controller.'@index');
$router->post($uri, $controller.'@store');
$router->get($uri.'/{id}', $controller.'@show');
$router->put($uri.'/{id}', $controller.'@update');
$router->patch($uri.'/{id}', $controller.'@update');
$router->delete($uri.'/{id}', $controller.'@destroy'); }
resource($router, 'api/posts', 'PostController');
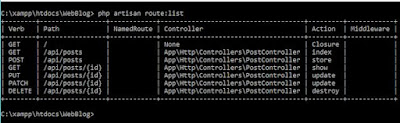
20. Lihat routes yang telah dibuat, menggunakan perintah : php artisan route:list
Kemudian akan tampil, tampilan seperti dibawah ini :
21. Kemudian buat model Post dengan mengeksekusi script :
php artisan make:model Post
22. Buka file app/Post.php, tambahkan code (didalam class):
protected $fillable = array('title', 'content', 'status', 'user_id');
23. Kemudian bikin constructor di PostController, dengan menambahkan kode berikut, di dalam class:
public function __construct(\App\Post $post)
{
$this->post = $post;
}
24. Update code di function, index, store, show, update, delete, lihat sample code nya
25. Test menggunakan postman, contoh get : http:localhost:8000/api/posts
Mengimplementasikan Validasi
1. Untuk membuat validasi, pada postController ketikkan kode seperti dibawah ini :
Mengimplementasikan Relationship
1. Sebagai contoh saya gunakan tabel Post dan Coment udah dilakukan relationship. Tambahkan kode berikut didalam model Post.
Mengimplementasikan Authorization
1. Sebelumnya kita buat User Registration. Buka file bootstrap/app.php, kemudian uncomment kode berikut :
$app->routeMiddleware
([
'auth' => App\Http\Middleware\Authenticate::class,
]);
$app->register(App\Providers\AppServiceProvider::class);
$app->register(App\Providers\AuthServiceProvider::class)
2. Buat user migration dengan mengeksekusi kode berikut didalam cmd
php artisan make:migration create_users_table.
3. Kemudian buka user migration yang telah dibuat menggunakan sublime. dan edit menjadi seperti ini:
4. kemudian run migration dengan mengeksekusi kode berikut didalam cmd:
php artisan migrate.
5. Buat user model (User model biasanya sudah secara otomatis telah dibuat), jika belum ketik kode berikut didalam cmd
php artisan make:model User
6. Buka file app/User.php dan edit seperti dibawah ini
7. Buat UserController, ketikkan kode berikut didalam cmd
php artisan make:controller UserController
8. Buka file app/Http/Controllers/UserControllers.php dan edit
9. Tambahkan register route. Buka file routes/web.php dan tambahkan kode berikut
$router->post('api/users/register','UserController@register');
10. Kemudian buat request post /api/users/register dalam Postman dengan memasukkan parameter name,email, password
11. Kemudian Buat User Login. pertama-tama ketikkan kode berikut didalam cmd
php artisan make:controller AuthController
12. Buka file app/Http/Controllers/AuthController.php dan edit seperti dibawah ini
13. Tambahkan login route. Buka file routes/web.php dan tambahkan kode berikut
$router->post('api/auth/login','AuthController@login');
14. Buat request Post api/users/register dengan parameter email dan password. Dan akan muncul seperti berikut{
"success": true,
"api_token": "249766b5523205f7a9da9903b0eb783a5d219205",
"message": { "id": 1,
"name": "First User",
"email": "first_user@gmail.com",
"created_at": "2018-12-14 04:36:03",
"updated_at": "2018-12-14 04:36:03"
} }
15. Kemudian buka file app/Http/Controllers/PostController.php dan tambahkan Auth class<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Auth;
class PostController extends Controller
{
…..
}
16. Test get rewuest di postman, http://localhost:8000/api/posts. dan akan mucul seperti berikut:
Unauthorized
17. Sekarang coba get Request dengan parameter api_tokenhttp://localhost:8000/api/posts?api_token={YOUR API TOKEN WHEN LOGIN}. It should return:
{
"current_page": 1,
"data": [
{
"id": 1,
"title": "Testing Update",
"status": "published",
"content": "This is Test Update",
"user_id": 1,
"created_at": "2018-12-01 05:16:47",
"updated_at": "2018-12-01 05:18:59"
}
],
"first_page_url": "http://localhost:8000/api/posts?page=1",
"from": 1,
"last_page": 1,
"last_page_url": "http://localhost:8000/api/posts?page=1",
"next_page_url": null,
"path": "http://localhost:8000/api/posts",
"per_page": 20,
"prev_page_url": null,
"to": 1,
"total": 1
}
Sekian Tutorial Membuat REST API dengan Lumen..